몇년 전에 이글루스에 있었다. 점점 흥이 붙다가 어떤 이상한 사람이 연루되는 바람에 부모님이 많이 놀라셨고 접게 되었다.
블로그에 대해 가족이 알게 되는 것도 때로는 피곤한 일이었다. 모니터링되는 기분.
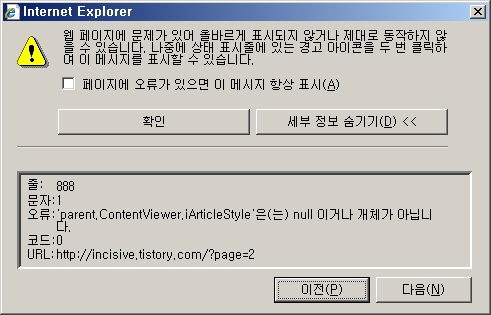
그러다가 다음 블로그를 이번에 열었는데 다시 티스토리로 오게 되었다. 그런데 페이지가 깔끔하게 로딩되지 않는 것 같아 좀 신경이 쓰였다.

parent.ContentViewer
왜 이러지? 브라우져 버전을 IE6에서 내가 그렇게 싫어하던 IE7로 올려봐도, 스킨을 바꿔봐도 소용이 없었다.
다음 측에 도움을 요청했다. 어떤 글에 자바스크립트가 있어서 오류를 낸다는 답변이 왔다. 이사 도중 글을 복사하는 과정에서 무언가 묻어온 모양이다. 난 아직 자바스크립트가 무엇인지 잘 모른다.
어떻게 이 기생충같은 놈들을 잡아야 하나~ 고민하다 글을 긁어서 MS word에 붙여봤다. 그랬더니 두루마리 모양으로 자바스크립트가 있는 모습이 보였다.

글을 하나씩 화면에 띄우며 기생충이 들어 있는 글들을 추려낸 후, 몇 번 내용을 다시 붙여넣어 보려고 시도하면서 노가다를 하다가 티스토리 에디터 모드에서 html 모드로 바꿔 봤더니 흉악한 넘들이 우르르 나왔다.
<script type="text/javascript">
parent.ContentViewer.parseScript('b_393492');
</script><script type="text/javascript">
<!--
var bodyFontcolor = parent.ContentViewer.iArticleStyle.sFontColor;
document.body.style.color = bodyFontcolor;
//-->
</script><script type="text/javascript">
parent.ContentViewer.parseScript('b_333316');
</script><script type="text/javascript">
<!--
var bodyFontcolor = parent.ContentViewer.iArticleStyle.sFontColor;
document.body.style.color = bodyFontcolor;
//-->
</script>
parent.ContentViewer.parseScript('b_393492');
</script><script type="text/javascript">
<!--
var bodyFontcolor = parent.ContentViewer.iArticleStyle.sFontColor;
document.body.style.color = bodyFontcolor;
//-->
</script><script type="text/javascript">
parent.ContentViewer.parseScript('b_333316');
</script><script type="text/javascript">
<!--
var bodyFontcolor = parent.ContentViewer.iArticleStyle.sFontColor;
document.body.style.color = bodyFontcolor;
//-->
</script>
소스에서 지우니 참 편하군...
그런데 이 문제를 미봉책으로 만들지 않으려면 어떻게 이런 군더더기들이 묻어들어오는지 알아야 하는데 아직 모르겠다.
hwp → notepad → 티스토리 에디터 경로에서는 묻지 않는 것 같은데....
아마도 다음 블로그에서 웹 2 웹 으로 복사해 오면서 묻지 않았나 싶다. 그것까지 시험하기는.... 귀찮다.




